Struktura dokumentu, který definuje rozložení rámů na stránce, se od struktury běžné stránky trochu liší a musíme pro ni použít jinou deklaraci.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Stránka s rámy musí
obsahovat záhlaví (head)
a definici rozložení rámů (frameset). Tělo
dokumentu (body) se vůbec nepoužívá.
Definice rozložení rámů na stránce se provádí pomocí elementu
frameset. U něj lze použít dva atributy
rows a cols, které určují, na kolik řádek či
sloupců se obrazovka rozdělí. Pokud použijeme oba dva atributy
najednou, vytvoří se mřížka.
Jako hodnota atributů se uvádí čárkami oddělený seznam velikostí
řádek (sloupců). Velikost můžeme určit buď absolutně nebo relativně.
Absolutní velikost se zadává jako počet pixelů nebo jako procento
z celkové výšky (šířky) obrazovky. Relativní velikost se zadává
ve tvaru `i*', kde `i' je celé
číslo. Samotná hvězdička `*' odpovídá zápisu
`1*'. Při určování výšky (šířky) jednotlivých rámů
se nejprve dostupné místo rozdělí mezi rámy s absolutně udanou
velikostí. Zbylé místo se poměrně rozdělí mezi rámy s relativně
určenou velikostí. Popsaná pravidla si ukážeme na čtyřech ukázkách.
Budeme předpokládat, že mezi jednotlivé rámy se má rozdělit část
obrazovky o rozměrech 1000×800 bodů.
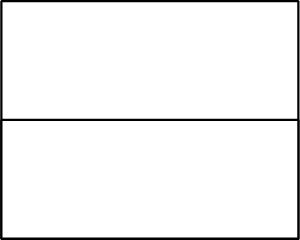
<frameset rows="50%, 50%">
|
 |
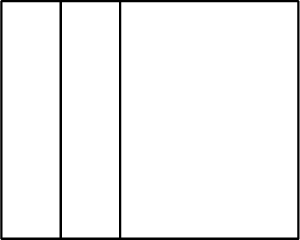
<frameset cols="*, 200, 3*">
|
 |
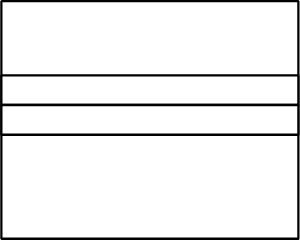
<frameset rows="30%, 100, 1*, 3*">
|
 |
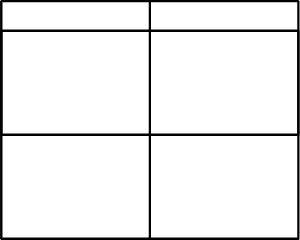
<frameset rows="100, *, *"
cols="50%, 50%">
|
 |
Pokud chceme nějaký takto vzniklý rám dále dělit, můžeme použít
vnoření dalšího elementu frameset.
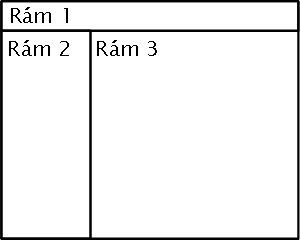
Následující ukázka vytvoří tři rámy. V horní části obrazovky bude
úzký rám přes celou šířku. Zbylý prostor se rozdělí mezi dva svislé
rámy:
<frameset rows="100, *"> |
 |

